Are you tired of always being late because you can’t keep track of time? Well, fear not! Today, we are going to talk about how you can create your very own digital clock using HTML, CSS, and JavaScript. With just a few lines of code, you can have a personalized clock on your website that will not only keep you punctual but also impress your friends. So, grab your coding glasses and let’s dive into the world of digital clocks. Don’t worry, it’s easier than you think! Let’s get started and have some fun with the digital clock html css javascript magic.
I have carefully selected a stunning collection of wallpapers specially for you, and I’m thrilled to be able to offer these stunning 25 pictures of digital clock html css javascript to enhance your experience.
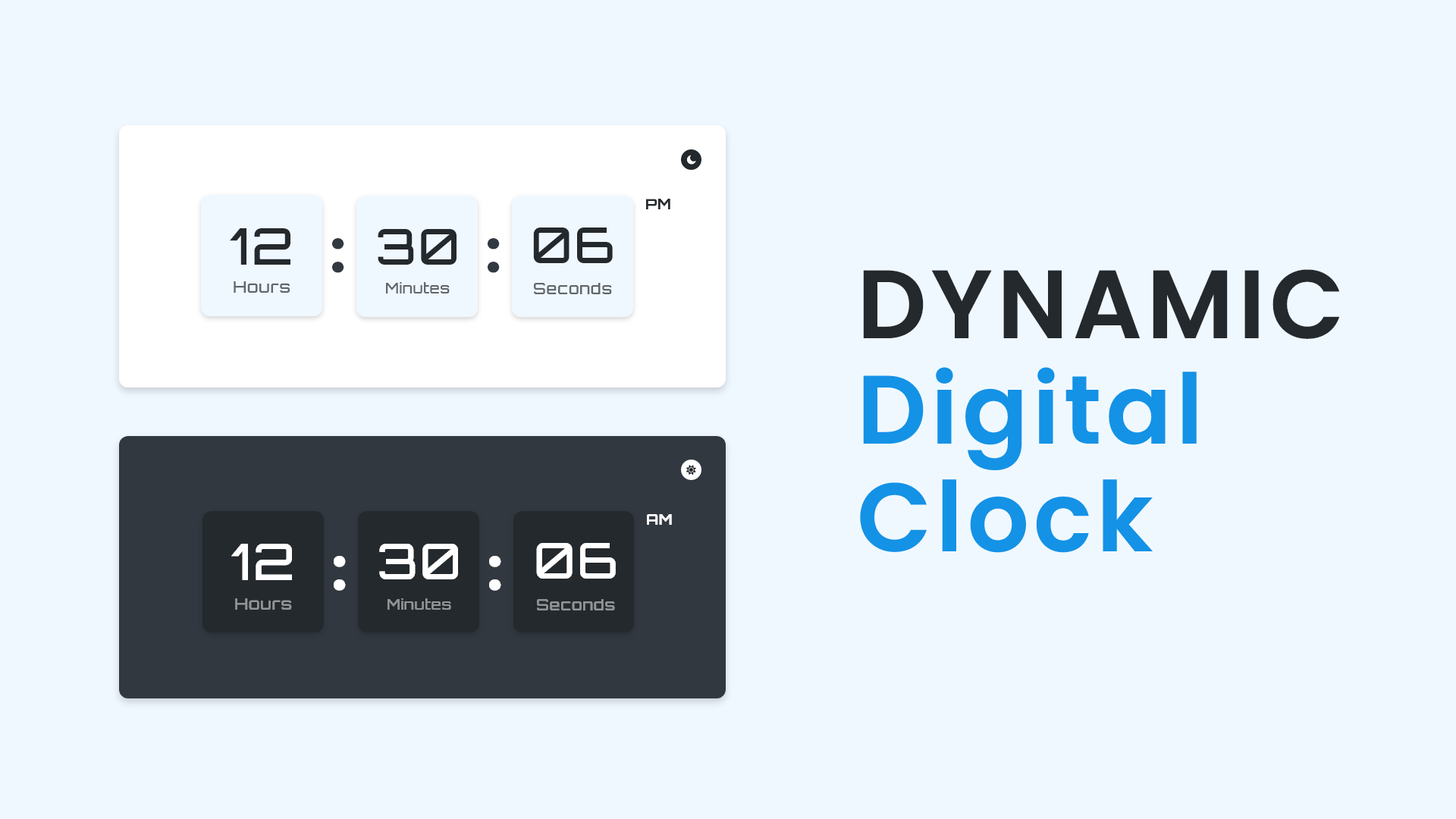
Dynamic Digital Clock In HTML CSS And JavaScript

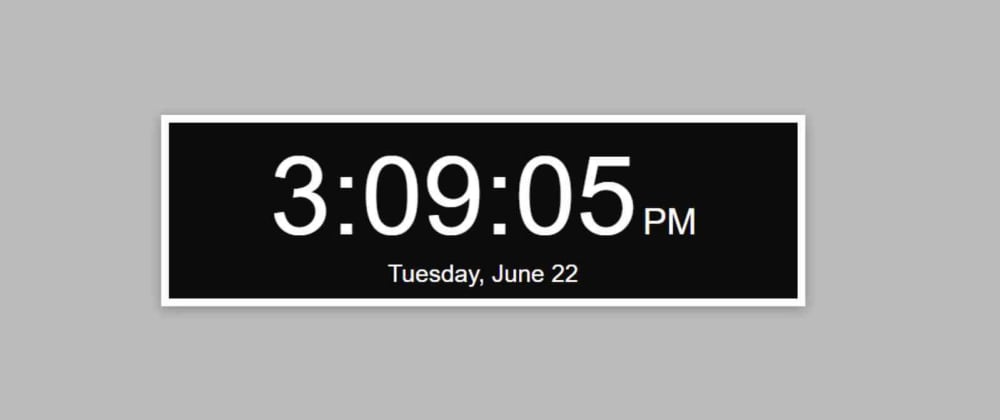
34 create a clock in javascript. How to create a digital clock with date using javascript
Create Digital Clock Using Javascript – YouTube

Create an analog clock using html, css and javascript. Build a simple digital clock with javascript, html and css
Digital Clock With Date Using JavaScript, Html & CSS – DEV Community

Dynamic digital clock in html css and javascript. Create digital clock using javascript
Build A Javascript Clock Using CSS And Javascript |Web Tutorials – YouTube

Digital clock using html, css, javascript 2020. Digital clock using html, css & javascript
Digital Clock Using HTML CSS & Javascript

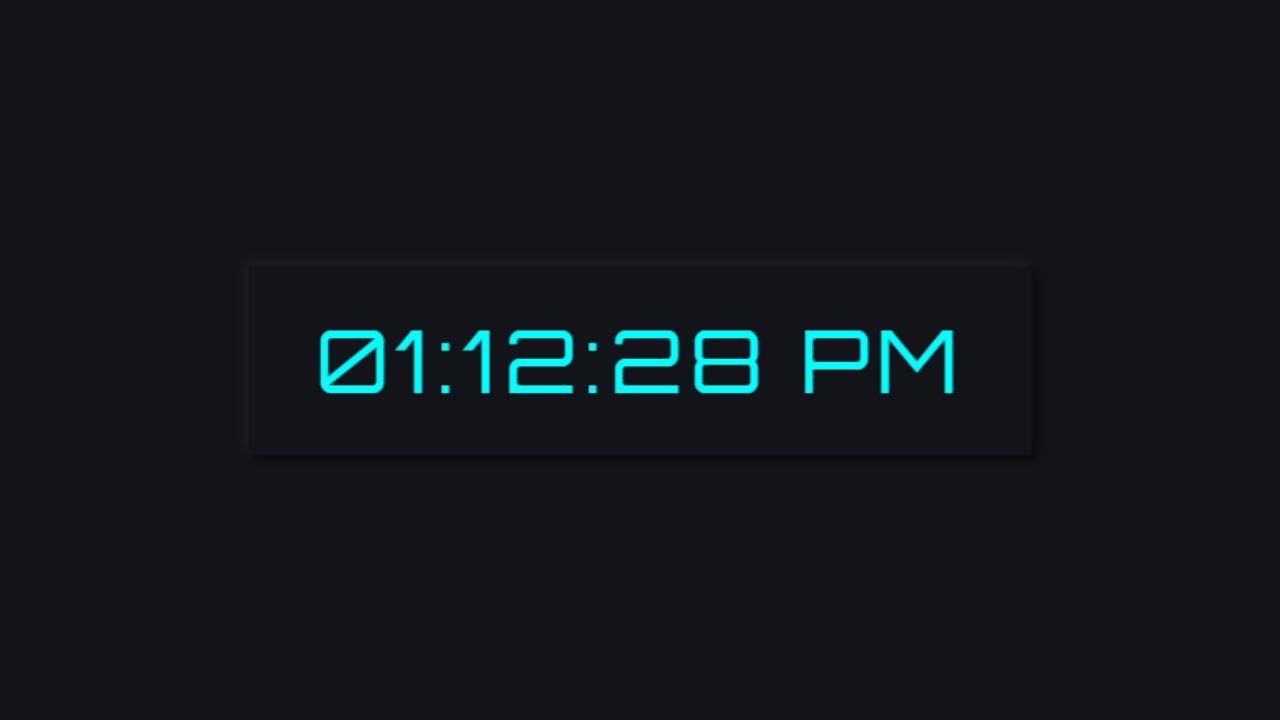
Digital clock. Digital clock with colorful glowing effect using html css & javascript
Digital Clock | HTML, CSS & Vanilla JavaScript

Javascript digital clock with date — codehim. How to create a digital clock with date using javascript
Click here to preview your posts with PRO themes ››
Build A Simple Digital Clock With JavaScript, HTML And CSS

Create a digital clock using html, css, javascript. How to create a digital clock with date using javascript
The Web Dev | Digital Clock Using HTML, CSS & Javascript

Digital clock using html css & javascript. Digital clock with date using javascript, html & css
7 Segment Digital Clock Html Css Js Youtube – Otosection

How to create a digital clock using html, css, and javascript. Create an analog clock using html, css and javascript
How To Create A Digital Clock Using HTML, CSS, And JavaScript

Javascript digital clock with date — codehim. Dynamic digital clock in html css and javascript
Digital Clock Using HTML, CSS, JavaScript 2020 | Study Read Educate

Create a digital clock using html, css, javascript. The web dev
Create A Digital Clock Using HTML, CSS, JavaScript | How To Create

Digital clock. Digital clock javascript using create css tutorial learn
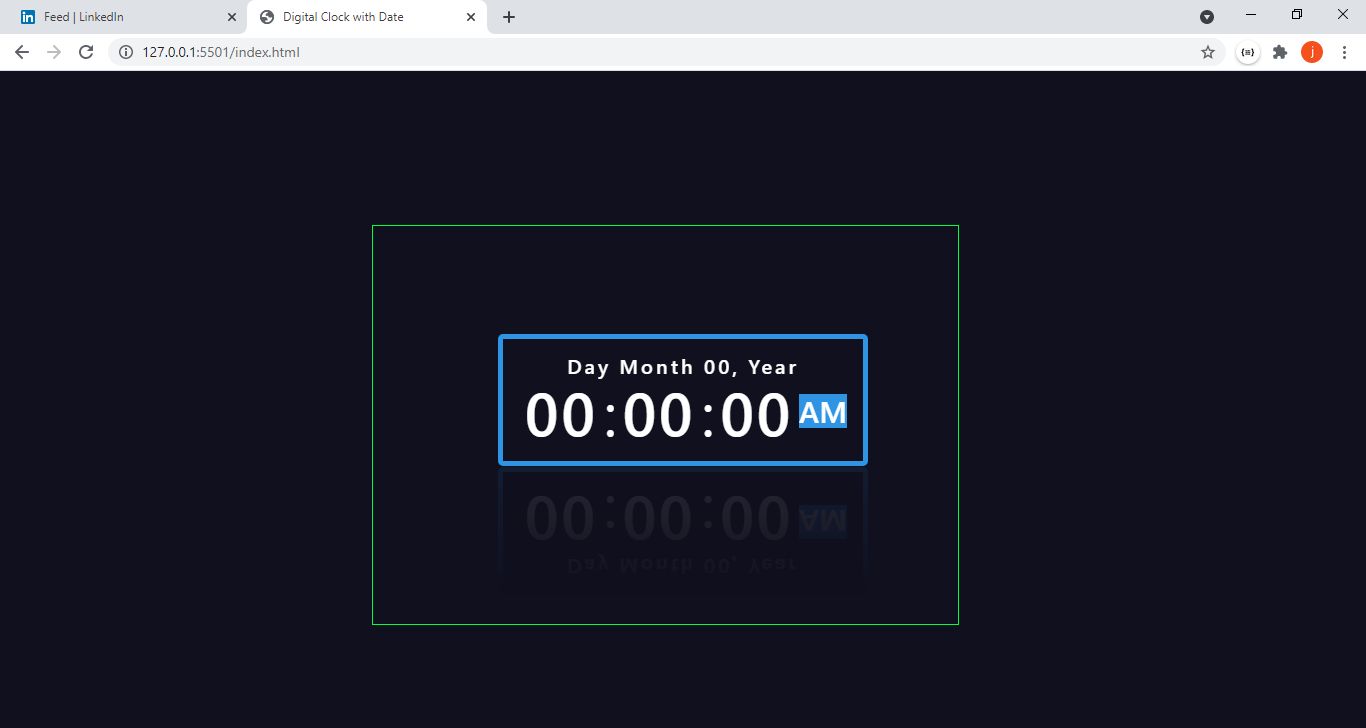
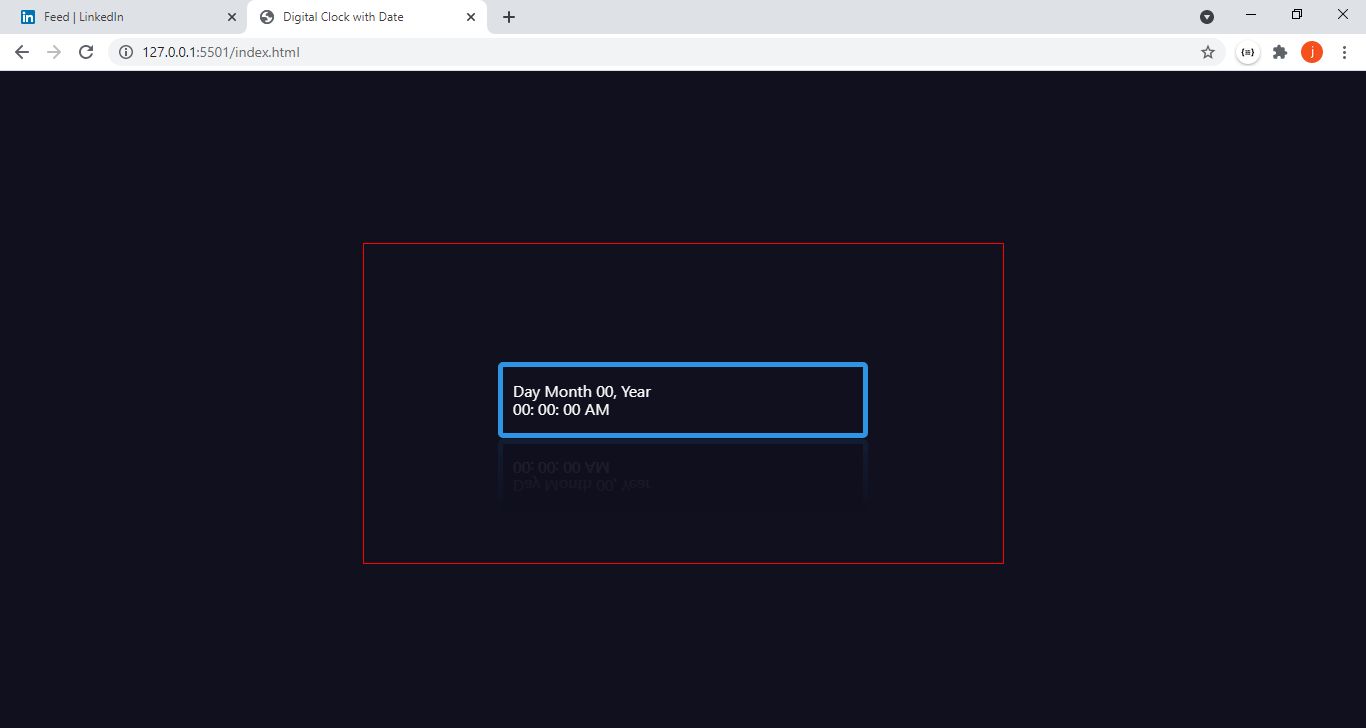
How To Create A Digital Clock With Date Using JavaScript

Build a javascript clock using css and javascript |web tutorials. Create digital clock using javascript
Digital Clock With Colorful Glowing Effect Using HTML, CSS & JavaScript

Css using. Amazing working analog and digital clock design using html css
34 Create A Clock In Javascript – Modern Javascript Blog

Digital clock. Amazing working analog and digital clock design using html css
Digital Clock | HTML, CSS & Javascript | Coding Artist

Digital clock. Digital clock using html, css, javascript 2020
Digital Clock | With Date (Day, Month, Year) – Using HTML, CSS

Build a javascript clock using css and javascript |web tutorials. Digital clock with colorful glowing effect using html, css & javascript
Click here to preview your posts with PRO themes ››
Digital Clock With Colorful Glowing Effect Using HTML CSS & JavaScript

Digital clock using html, css & javascript. The web dev
Create An Analog Clock Using HTML, CSS And JavaScript

Dynamic digital clock in html css and javascript. Css using
The Web Dev | Digital Clock Using HTML, CSS & Javascript

The web dev. Clock digital javascript using create
The Web Dev | Digital Clock Using HTML, CSS & Javascript

Create a digital clock using html, css, javascript. Create digital clock using javascript
JavaScript Digital Clock With Date — CodeHim

Digital clock. 34 create a clock in javascript
Digital Clock Using HTML, CSS & JavaScript | How To Make A Clock With

The web dev. Amazing working analog and digital clock design using html css
Create Digital Clock Using JavaScript | Digital Clock Create Using HTML

Clock css dev. Javascript digital clock with date — codehim
Amazing Working Analog And Digital Clock Design Using Html CSS

Digital clock. Create an analog clock using html, css and javascript
Thanks for stopping by my website! I’m delighted to have you here. I hope you find the perfect wallpaper to add some brightness to your desktop, phone, or any other device. Feel free to bookmark my site or share your favorite posts with friends and family to spread the word about us. Have fun exploring!